
Testeando una API de Express.js con Vitest
Paso 1: Configuración de Express
Iniciar el repositorio
Crea un nuevo directorio para tu proyecto y navega dentro de él:
mkdir my-express-app && cd my-express-app
Luego, inicializa un nuevo proyecto de Node.js:
npm init -y
A continuación, instala las dependencias:
npm install express vitest @vitest/ui supertest dotenv
Crear archivos de la API
Crea un nuevo archivo y agrega nuestras rutas para poder exportarlas, iniciar el servidor con esas rutas y también poder probarlas:
touch root.js
Agrega:
import express from "express"; const app = express(); app.get("/api/products", (req, res) => { res.status(200).json([ { id: 1, name: "iPhone", }, { id: 2, name: "MacBook Pro", }, ]); }); export { app };
Crea el archivo que inicializará el servidor, podemos ejecutarlo con el comando "node app.js":
touch app.js
import { app } from "./root.js"; import dotenv from "dotenv"; dotenv.config(); const port = process.env.PORT || 3000; app.listen(port, () => { console.log(`⚡ Server listening on port \x1b[33m${port}\x1b[37m`); });
Actualiza el archivo package.json para poder usar módulos ECMAScript. Tu archivo debería verse así:
{ "name": "my-express-app", "version": "1.0.0", "type": "module", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "@vitest/ui": "^1.4.0", "dotenv": "^16.4.5", "express": "^4.19.1", "supertest": "^6.3.4", "vitest": "^1.4.0" } }
Ahora puedes probar tu API usando el siguiente comando!
node app.js
Paso 2: Configuración de Vitest
Crear archivos de prueba
Crea el archivo que será leído por vitest y escribe la prueba:
touch index.test.js
Agrega:
import { test, beforeEach, afterEach } from "vitest"; import { app } from "./root.js"; import request from "supertest"; let server; beforeEach(() => { server = app.listen(); }); afterEach(() => { server.close(); }); test("GET /api/products", async ({ expect }) => { const response = await request(server).get("/api/products"); expect(response.statusCode).toBe(200); server.close(); });
Paso 3: ¡Prueba tu API!
Para ejecutar las pruebas, simplemente ejecuta el siguiente comando:
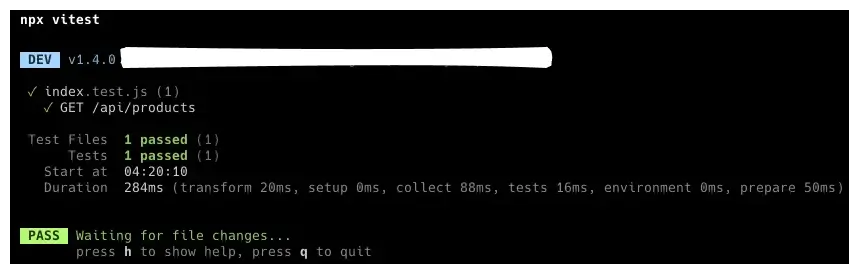
npx vitest
¡Lo lograste!

Puedes hacer este proceso más fácil modificando los scripts de package.json de la siguiente manera:
"scripts": { "test": "vitest" },